Você divulga no Facebook Ads e não obtém resultados satisfatórios?
Ou está pensando em começar a divulgar e não sabe por onde começar?
Se você respondeu sim para alguma das perguntas acima, sem dúvidas a primeira coisa que você precisa fazer é validar se o pixel do Facebook está instalado no seu site e com todos os seus respectivos eventos!
Faça a validação sugerida no link acima e caso o Pixel não esteja disparando da forma correta, esse artigo aqui é para você!
A ideia principal desse tutorial é fazer com que qualquer um, mesmo sem nenhum conhecimento em programação, consiga instalar o pixel do Facebook em seu site.
Pois algo que eu tenho constatado com frequência é que a grande maioria dos sites têm o pixel configurado de maneira errada e normalmente os gestores nem se dão conta…
Depois quando não obtém os resultados desejados nas suas campanhas de remarketing no Facebook Ads, param de anunciar, achando que a ferramenta não funciona.
Mas na minha opinião, não há ferramenta melhor de remarketing do que o Facebook Ads!
Quem já leu o artigo sobre o abandono de carrinhos/checkout, sabe que eu administrei uma loja virtual (Loja Brazil) durante 6 anos, sendo que nos primeiros 18 meses eu operei ela sozinho.
Eu nunca aprendi a programar (o que é uma das minhas principais resignações), porém em mais de 11 anos trabalhando com planejamento e execução de projetos digitais (5 anos com implantação de ERP + 6 anos com e-commerce) eu acabei virando um “fuçador nato” e aprendi a fazer muitas gambiarras (Growth Hacking na veia, hehe) que foram cruciais para o sucesso desses projetos.
Esse artigo portanto, pretende seguir uma abordagem simplista, mostrando como fazer a configuração do pixel do Facebook sem entrar em conceitos técnicos.
O meu intuito é empoderar o pequeno empreendedor!
Quem está começando no e-commerce e não possui uma equipe de tecnologia…
Nessa fase acabamos dependendo do suporte da plataforma de e-commerce, que em sua maioria tem grandes dificuldades em fazer essas configurações, fora a demora no retorno dos atendimentos (o que costuma gerar bastante stress desnecessário).
E uma das principais vantagens em fazermos a configuração do Pixel pelo Google Tag Manager, é que temos total controle das configurações, de modo que se precisarmos alterar alguma coisa no futuro, podemos fazer sem depender de ninguém.
Essa será uma verdadeira aula de Google Tag Manager, onde irei mostrar várias dicas que levei anos para descobrir na prática, fuçando e testando.
Tenho certeza que muitos dos aprendizados desse artigo poderão ser usados por você posteriormente para a configuração de outras tags e na implementação de outros recursos em seu site.
Os exemplos listados nesse artigo foram efetuados em uma loja Magento, pois é a plataforma mais usada do mercado.
Porém entendendo os conceitos usado no tutorial, certamente você conseguirá fazer a implementação em outras plataformas também.
Então lá vamos nós, arregacem as mangas e bora colocar a mão na massa!
Nota: Como informado, eu não sou programador, por isso esse artigo pode conter equívocos na nomenclatura e conceitualização de termos técnicos.
Mas relembro que o intuito desse conteúdo não é ensinar fundamentos teóricos, pelo contrário, o intuito é simplificar o processo para que esteja acessível para qualquer pessoa leiga.
Índice de conteúdo
- Configuração do Pixel Principal
- Criação do Evento de Visualização de Produto (ViewContent)
- Criação do Evento de Adição ao Carrinho (AddToCart)
- Criação do Evento de Início de Checkout (InitiateCheckout)
- Criação do Evento de Conversão (Purchase)
- Conclusão
1. Configuração do Pixel Principal
Antes de qualquer coisa, você precisa ter uma conta empresarial no Gerenciador de Negócios do Facebook e um pixel criado dentro dessa conta.
Nunca use um pixel associado à sua conta de anúncios pessoal!
Caso você ainda não tenha uma conta empresarial, siga os passos desse tutorial para criar a conta e o pixel.
Após criar o Pixel você receberá um código de implementação, como esse abaixo:
<!– Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version=’2.0′;n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,’script’,’https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘[SEU-ID-PIXEL]‘); // Insert your pixel ID here.
fbq(‘track’, ‘PageView’);
</script>
<noscript><img height=”1″ width=”1″ style=”display:none”
src=”https://www.facebook.com/tr?id=[SEU-ID-PIXEL]&ev=PageView&noscript=1″
/></noscript>
<!– DO NOT MODIFY –>
<!– End Facebook Pixel Code –>*A única coisa que irá variar para cada conta é o campo [SEU-ID-PIXEL], o resto é padrão.
Esse é o código principal do Pixel, que deverá disparar em todas as páginas do site, antes dos demais eventos (Visualização de Produto, Adição de item ao Carrinho, Início de Checkout, Conversão, etc).
A configuração dele é extremamente simples:
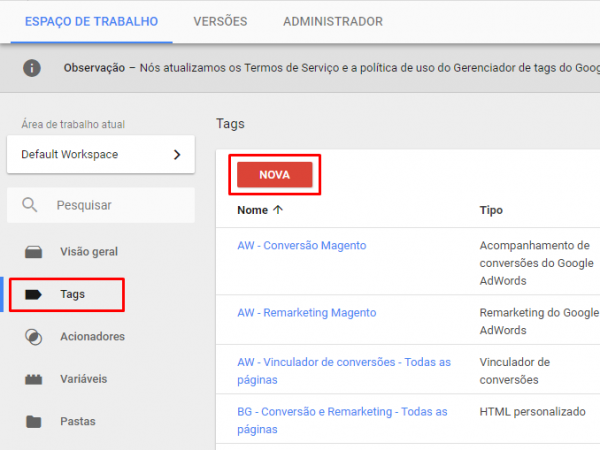
Vá na aba “Tags” do Google Tag Manager e clique em “Nova”.
Primeiramente defina um nome para a Tag.
Eu sugiro utilizar sempre um mesmo padrão de nomenclatura que facilite a manutenção das suas tags no futuro.
O meu padrão é assim: [SIGLA] – [DESCRIÇÃO TAG] – [LOCAL DE DISPARO]
No caso da tag do Facebook, ficaria dessa forma: FB – Pixel Principal – Todas as páginas
Quando você passar de uma centena de tags (como em algumas contas que eu administro) você certamente me agradecerá por essa dica 🙂
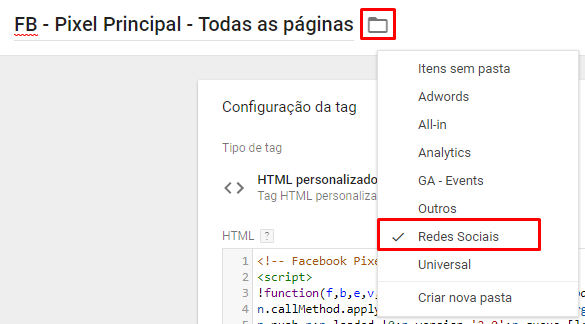
Outro detalhe importante para manter a sua conta organizada é atribuir uma pasta para a Tag:
Agora clique abaixo de “Configuração da tag” e selecione o tipo de tag: “HTML Personalizado”:
Cole o código de implementação do pixel nessa caixa:
Nota: Atente-se que o campo [SEU-ID-PIXEL] deverá ser customizado com o ID do pixel que é exibido no momento em que você criou ele.
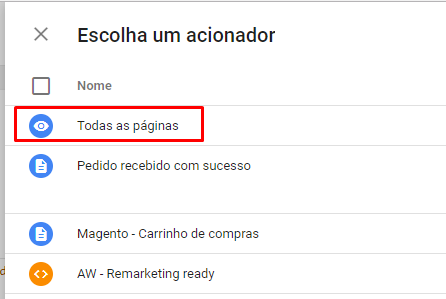
Agora clique abaixo de acionamento e selecione o acionador “Todas as páginas”:
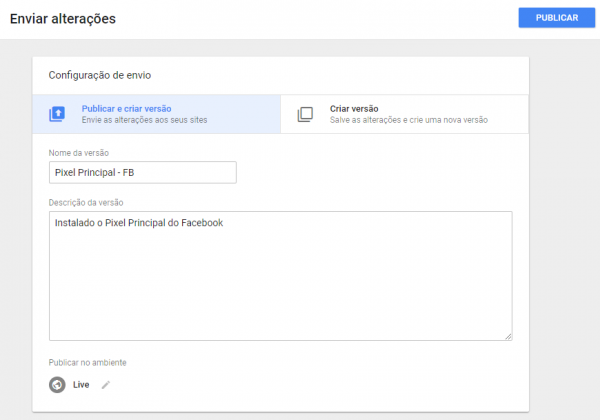
Clique em “Salvar” e em seguida em “Enviar” para publicar as alterações feitas no Google Tag Manager.
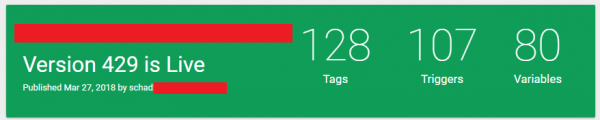
Antes de concluir a publicação, você deve informar o nome da versão e descrever o que foi alterado:
Isso é importante pois o Google Tag Manager trabalha com histórico de versões e desse modo você pode a qualquer momento voltar para qualquer uma das versões publicadas no passado.
Mas para que possamos saber no futuro o que foi feito em cada uma dessas versões é interessante ser o mais específico possível no nome e na descrição da versão.
Caso você venha a ter algum problema e precise voltar uma versão no futuro, essa descrição irá lhe auxiliar a escolher qual a versão mais indicada para dar o “rollback”.
Agora que o pixel está instalado, acesse o site e valide pelo Facebook Pixel Helper se o Pixel está disparando em todas as páginas:
2. Criação do Evento de Visualização de Produto (ViewContent)
Agora que o pixel principal está instalado, a próxima etapa é configurar o evento de visualização de produtos.
Um dos elementos mais importantes desse evento, conforme abordado no artigo sobre o abandono de carrinhos/checkout, é o envio do código do produto visualizado.
E vale frisar que deve ser exatamente o mesmo código que está em seu catálogo de produtos do Facebook Ads!
Já vi muitos casos em que no catálogo o produto é identificado pelo SKU do ERP, enquanto no pixel está o ID interno da plataforma.
Ou seja, nesse caso o cliente vai visualizar o produto e o Facebook vai pensar que ele visualizou outro… Cuidado!
Não possui catálogo configurado ainda? Então antes de continuar, siga as orientações desse outro artigo e configure agora mesmo o seu catálogo.
O primeiro passo para configurar o evento é criar a variável que irá armazenar o código do produto.
Há 2 formas principais para fazermos isso isso:
1. Usar o campo “ecomm_prodid” do remarketing do Google Adwords disponibilizado no Data Layer do GTM
Esse sem dúvida é o método mais simples e rápido, porém para ele funcionar é necessário que a plataforma disponibilize no data layer do Google Tag Manager o código do produto.
Se o seu site já tem a tag de Remarketing do Google Adwords configurada corretamente é bem provável que já exista uma variável chamada “google_tag_params” no data layer, no qual há o campo “ecomm_prodid” que poderemos aproveitar para usar nos eventos do pixel.
Vamos conferir se ela existe!
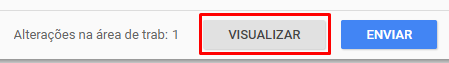
Vá lá no GTM e clique no botão “Visualizar” para entrarmos no modo de “debugging”:
Agora ao abrir o seu site, você irá notar que o “debugging” do GTM irá aparecer no rodapé.
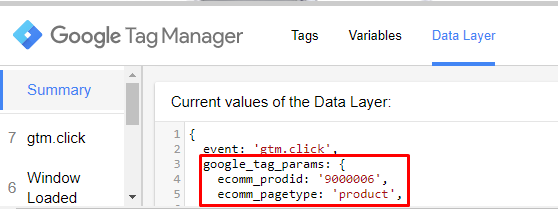
Vá nele e clique na aba “Data Layer” e procure por “google_tag_params”:
Não encontrou?
Caso o “google_tag_params” não esteja no Data Layer, tente verificar com a sua plataforma se eles não conseguem disponibilizá-lo, pois a maioria das plataformas possui uma configuração para habilitar essa função.
Se realmente não for possível, pule para a opção 2.
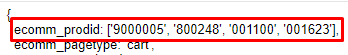
Caso você tenha encontrado o “google_tag_params” (conforme imagem acima) e o campo do produto estiver preenchido corretamente no campo “ecomm_prodid” nós precisamos agora criar uma variável lá no GTM para usarmos esse código no evento do pixel.
Aqui é importante entender que o Data Layer possui uma hierarquia.
No exemplo da imagem acima podemos ver que o campo “ecomm_prodid” está dentro do “google_tag_params”.
Ao criar a variável no GTM precisamos informar essa estrutura hierárquica, separando cada nível por um ponto, assim: google_tag_params.ecomm_prodid
Portanto, a tag que iremos criar precisará ter esse formato. Vamos lá criá-la!
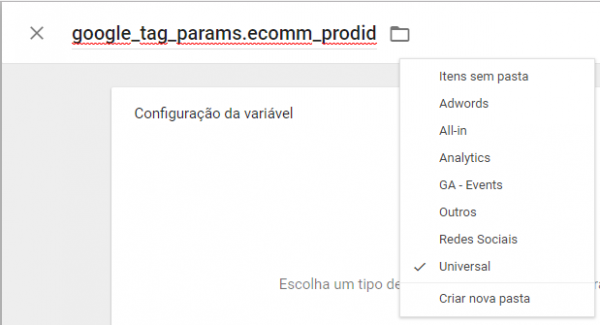
Vá no menu “Variáveis” do GTM e clique em “Nova” (caso não veja o botão, role a barra de rolagem, está lá embaixo na parte de “variáveis definidas pelo usuário”):
Defina o nome da variável e a pasta (eu recomendo sempre usar o nome igual aparece no Data Layer, pois facilita a manutenção e evita que você crie no futuro outras variáveis com a mesma configuração):
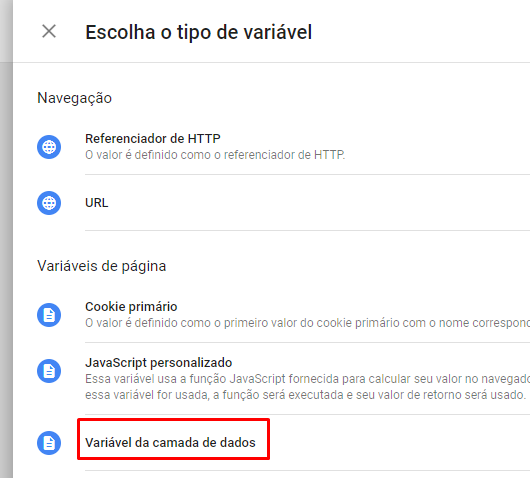
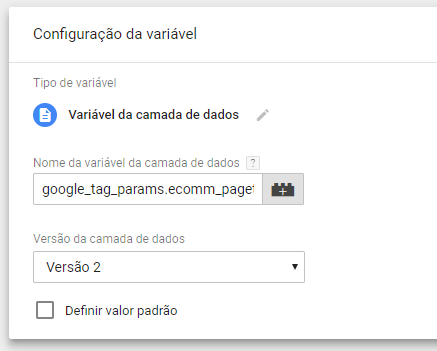
Em seguida clique abaixo de “Configuração da variável” e selecione o tipo de variável: “variável da camada de dados” (camada de dados = data layer em português).
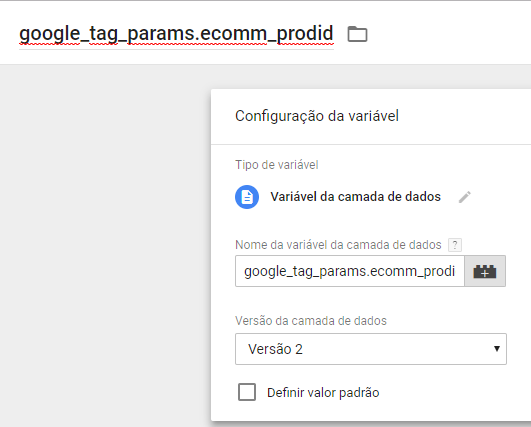
No campo “Nome da variável da camada de dados” coloque: google_tag_params.ecomm_prodid
Em seguida clique em salvar.
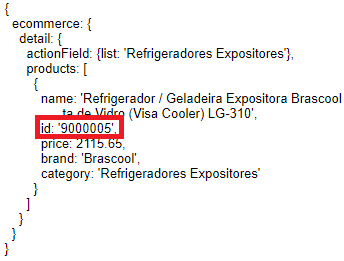
Se por ventura você não encontrou o campo “ecomm_prodid”, mas há o código do produto em outro lugar do data layer, basta informar o mesmo nome que aparece no data layer, não esquecendo de informar a hierarquia (se houver), separando cada nível por um ponto.
Exemplo:
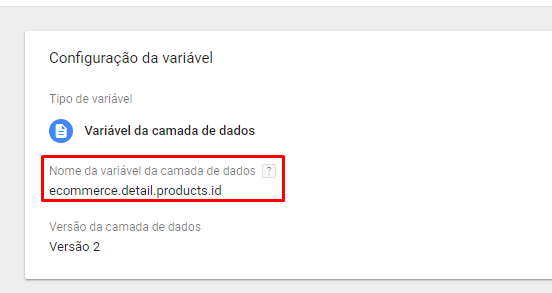
No caso acima criaríamos a variável como: ecommerce.detail.products.id
2. Usar uma variável javascript
Se a sua plataforma tiver uma documentação que relacione as variáveis javascripts disponíveis no frontend, basta verificar lá o nome da variável em que é armazenado o SKU na página do produto.
Caso não tenha essa documentação, você pode tentar garimpar e achar na mão…
- Método 1 – Pesquisa pela aba “Elements”:
- No Chrome aperte F12 para abrir as ferramentas de desenvolvedor e vá na aba “Elements”:

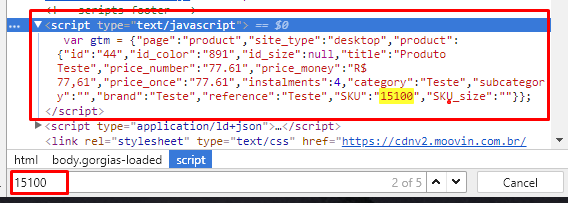
- Pressione “CTRL + F” e faça um filtro pelo SKU do produto (no exemplo abaixo: 15100):

- Você precisará achar o SKU dentro de uma tag “<script>” (como acima), indicando que se trata de uma variável javascript.
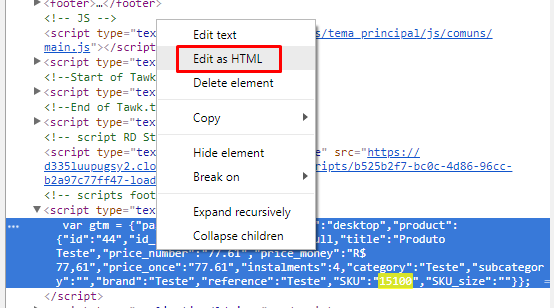
- Agora para facilitar a leitura desse código, clique com o botão direito, vá em “Edit as HTML” e pressione “CTRL + C” para copiar;

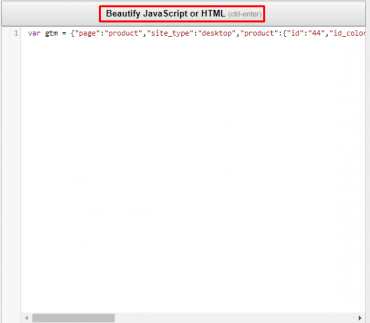
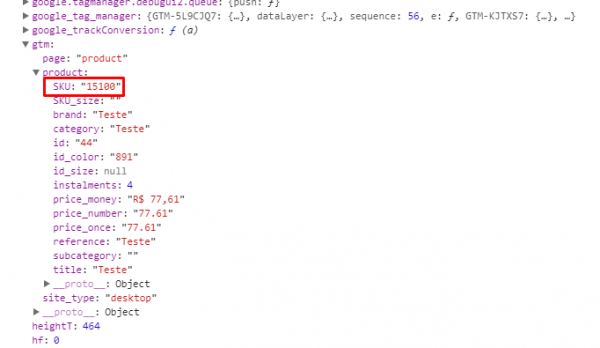
- Abra o site http://jsbeautifier.org/, cole esse código javascript lá e clique e “Beautify JavaScript or HTML”:

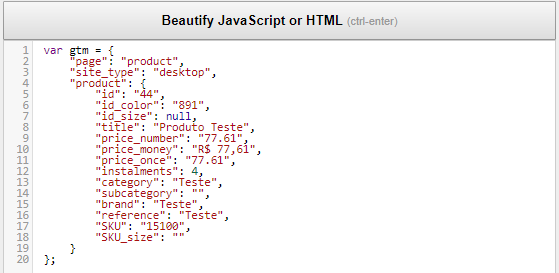
- O código ficará identado como abaixo:

- Agora ficou fácil, podemos ver que o código que desejamos está no campo “SKU”, dentro do array “product”, que está dentro da variável “gtm”. Ou seja: gtm.product.SKU
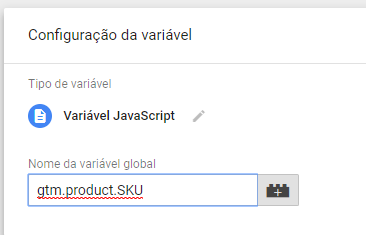
- Nesse caso, basta voltar no GTM e criar uma nova variável:

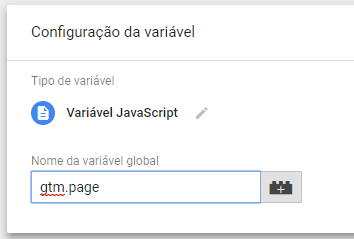
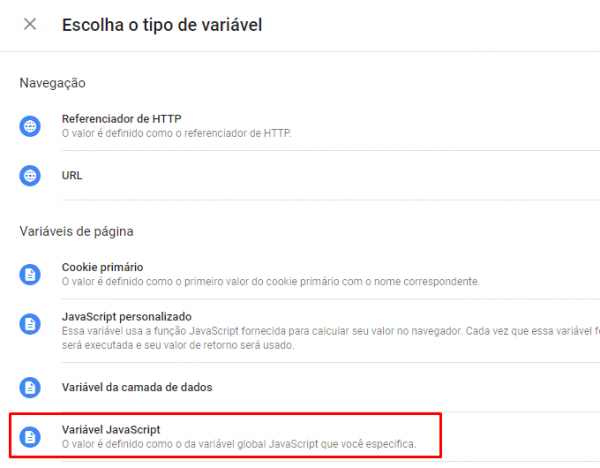
- E selecionar a opção tipo de variável: “Variável JavaScript”:

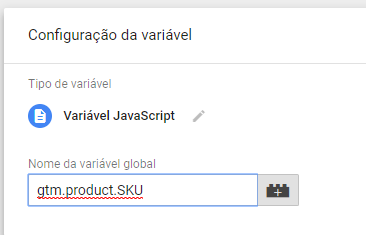
- Em seguida informe o nome da variável como: gtm.product.SKU (o campo é “case sensitive”, ou seja, você deve se atentar para as letras maiúsculas e minúsculas, deixando exatamente igual informado no site).

- No Chrome aperte F12 para abrir as ferramentas de desenvolvedor e vá na aba “Elements”:
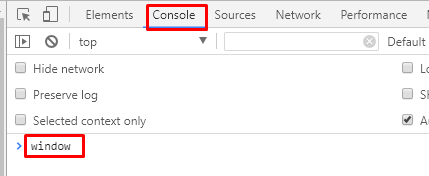
- Método 2 – Pesquisa na aba “Console”: Se você não achou o SKU na aba “Elements”, você pode tentar acha-lo na aba “Console”, porém dá bem mais trabalho:
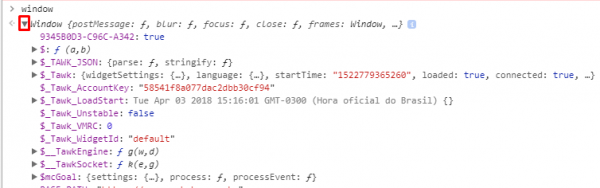
- Acesse a aba “Console”, digite “window” e clique enter:

- Expanda o resultado e você verá todas as variáveis javascripts disponíveis na página atual:

- Certamente irá aparecer centenas de variáveis, que ao expandir se desdobrarão em outras milhares de sub-variáveis.
- Seu trabalho ingrato será percorrer essa lista, expandindo as variáveis até achar o SKU do produto (por isso que sugeri verificar se a plataforma já possui uma documentação que relacione as variáveis disponíveis, pois aí você não teria todo esse trabalho).
- Usando o exemplo anterior, já sabemos que o SKU está dentro de “gtm.product”, portanto, podemos percorrer a lista até achar a variável “gtm” e veremos que dentro dela está o SKU:

- Ao localizar a variável, basta criar um nova variável javascript no GTM (conforme explicado acima no método 1) e atribuir o nome dela:

- Acesse a aba “Console”, digite “window” e clique enter:
Agora que já temos a variável com o SKU do produto criada no Google Tag Manager, precisamos criar o gatilho, para que o evento de visualização de produto dispare apenas na página dos produtos.
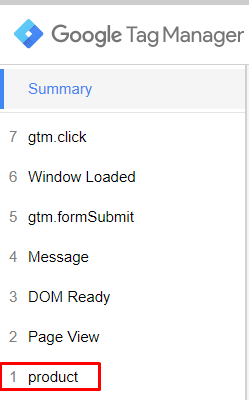
Acesse um produto qualquer em seu site e olhe no “debugger” quais os eventos do GTM que dispararam na página:
A maioria das plataformas facilita a nossa vida nessa parte e dispara um evento com o tipo da página, como no exemplo acima: product.
Podemos usar esse evento como o gatilho da tag!
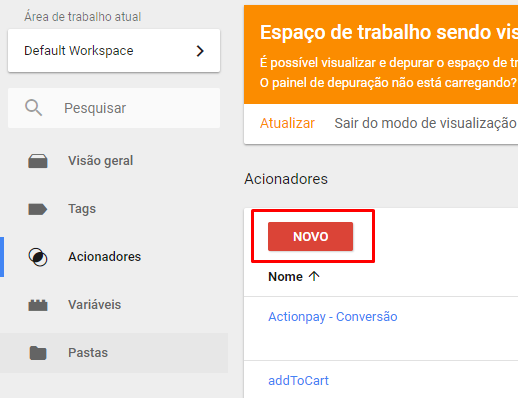
Vá lá na aba acionadores e clique em “Novo”:
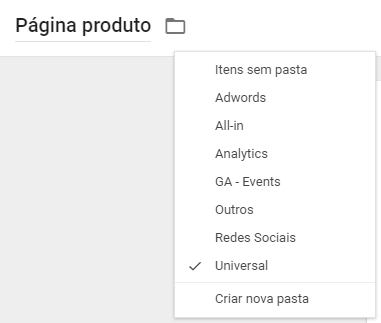
Defina o nome do acionador e a pasta:
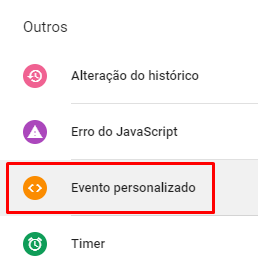
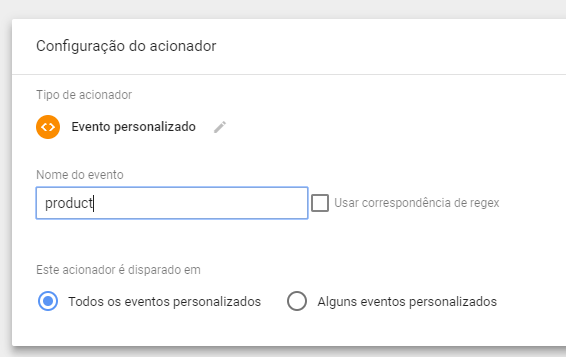
Clique em “Configurações do acionador” e selecione a opção “Evento personalizado”:
E no nome do evento coloque o nome que apareceu lá na página do produto. No nosso exemplo: product:
Salve o acionador.
Sua plataforma não possui um evento personalizado com o tipo da página?
Há várias outras formas de criar esse gatilho, uma delas seria aproveitar o campo “ecomm_pagetype” da tag de remarketing do Google Adwords ou alguma variável javascript que indique o tipo de página.
Siga as instruções dadas para achar o SKU do produto no Data Layer ou em uma variável javascript e tente achar alguma variável na página do produto com o valor “product” ou “produto”.
Se você achar, crie uma nova variável com o tipo de página, exemplos:
1 – Variável da camada de dados: Se ao entrar no modo de “debugging” você conseguir achar um campo com o tipo de página no Data Layer do GTM, basta criar uma variável como no exemplo do ecomm_prodid:
2 – Variável javascript: Caso o tipo de página não esteja disponível no Data Layer, você pode tentar encontrá-lo em alguma variável javascript da página. Se encontrar, basta criar a variável como no exemplo do SKU:
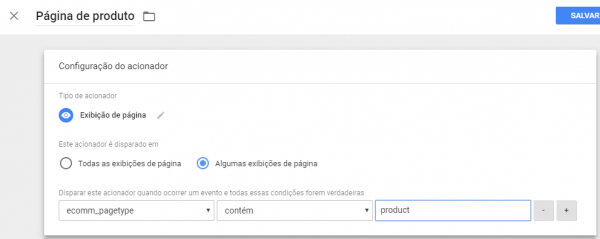
Tendo a variável com o tipo da página definida no GTM, basta criar um acionador com a seguinte configuração:
- Tipo de acionador: Exibição de página
- Esse acionador é disparado em: Alguns eventos DOM prontos
- Disparar este acionador quando ocorrer um evento e todas essas condições forem verdadeiras: Selecionar a variável que armazena o tipo da página e o valor que sua plataforma atribui a ela na página de produto (normalmente “product” ou “produto”)
Por fim, salve o acionador.
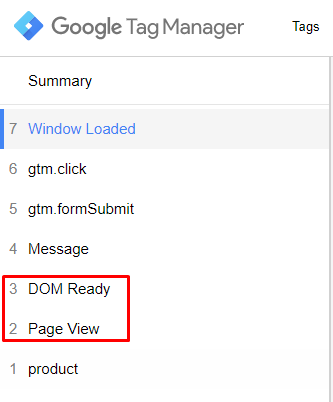
Nota: Estou sugerindo aqui utilizar a regra de disparo “DOM Pronto” (DOM Ready) para garantir que o evento de visualização de produtos dispare somente depois da tag do Pixel Principal (a qual está configurada para disparar na “exibição de página” (Page View).
Vocês irão notar que o “DOM Ready” sempre acontece depois do “Page View”, isso é padrão:
Ou seja, dessa forma garantimos que o Pixel Principal irá disparar no evento “2 – Page View” e logo em seguida disparará a tag do evento de visualização do produto no “DOM Ready”, assim não corremos o risco do evento disparar antes do pixel principal (do contrário o evento não seria enviado para o Facebook).
Agora finalmente poderemos ir lá criar a tag do evento!
Volte na aba “Tags” e clique em “Nova”:
Atribua o nome e a pasta da tag:
Selecione o tipo de tag “HTML Personalizado”:
E insira o código abaixo:
<script>
fbq(‘track’, ‘ViewContent’, {
content_ids: {{ecomm_prodid}},
content_type: ‘product’
});
</script>
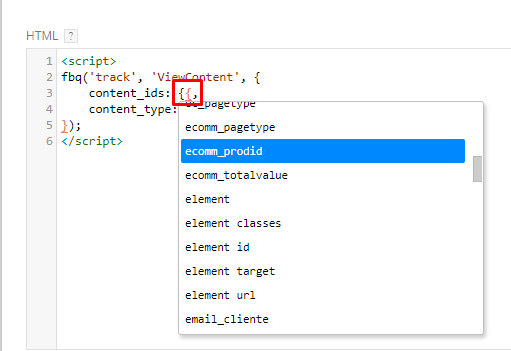
Se você usou um outro nome para a variável com o código do produto, altere o texto {{ecomm_prodid}} pelo nome que você definiu.
Uma dica é digitar as duas chaves “{{” e selecionar o nome na lista:
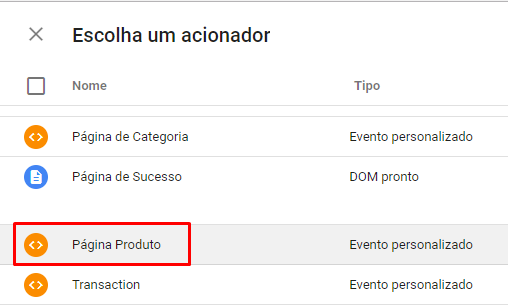
Agora clique abaixo de acionamento e selecione o acionador que criamos anteriormente:
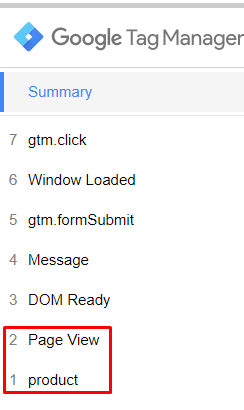
Para quem está atento, deve ter notado um detalhe importante!
No nosso exemplo o evento “product” está disparando antes do “Page View”:
Ou seja, dessa forma a tag do evento de visualização de produto irá disparar antes do Pixel Principal.
Quando isso acontece o evento não é enviado para o Facebook, ou seja, não servirá para nada!
Por conta disso, teremos que fazer uma configuração adicional…
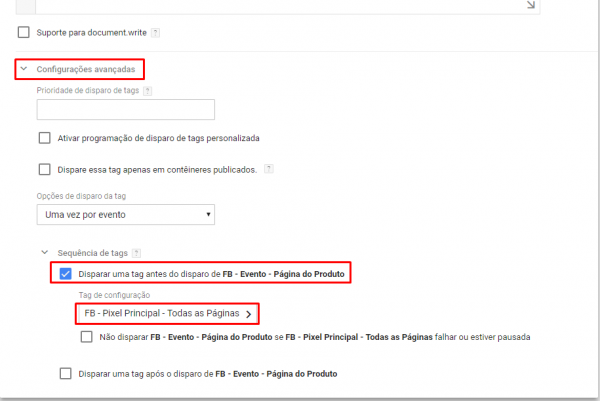
Clique em configurações avançadas, expanda a opção “sequência de tags”, marque a opção “Disparar uma tag antes do disparo de FB – Evento – Página do Produto” e selecione a tag do Pixel Principal:
Com isso forçamos o Pixel a disparar sempre antes do evento.
Mas aí temos um novo problema!
Agora o pixel vai disparar duas vezes na página do produto (uma no evento “product” e outra no evento “Page View”).
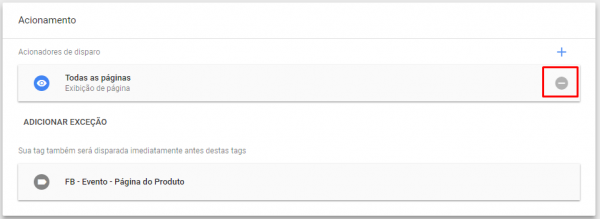
Para evitarmos isso precisaremos voltar lá para a tag do Pixel Principal e remover o gatilho dela:
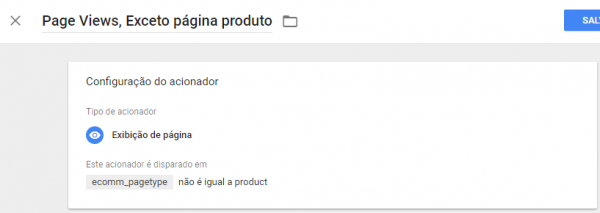
Em seguida crie um novo gatilho, para que o Pixel dispare em todos os “Page Views”, exceto na página do produto:

Por fim salve a tag e clique em “Enviar” para publicar as alterações:

Após publicar, acesse a página do produto e faça a validação no plugin Facebook Pixel Helper:
O evento “ViewContent” terá que disparar contendo as variáveis “content_type” e “content_ids” e, acima de tudo, o código do produto terá que ser o mesmo informado lá no seu catálogo de produtos do Facebook Ads.
Você poderá confirmar isso se estiver exibindo a mensagem “Matched Products: [SKU]”
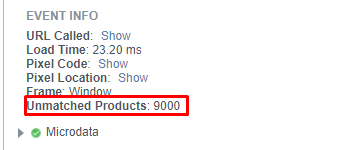
Se por ventura estiver aparecendo assim (Unmatched Products):
Significa que o produto não foi encontrado no seu catálogo…
O problema pode ser tanto no catálogo (que pode estar sem algum produto, como itens sem estoque por exemplo), como na variável que você usou para armazenar o código do produto.
Como eu mencionei no artigo de recuperação de carrinho/checkout, existe a possibilidade de a sua plataforma só disponibilizar no data layer ou nas variáveis javascript o código interno do produto, que é diferente do SKU disponibilizado no feed.
Se esse for o caso, você precisará pedir para eles mudarem o código do produto no feed do catálogo, para condizer com o mesmo código enviado no pixel.
3. Criação do Evento de Adição ao Carrinho (AddToCart)
Agora a coisa pode ficar um pouco mais complicada…
Precisamos enviar o código do produto no formato aceito pelo Pixel, sendo que quando houver mais de um item no carrinho deverá ser enviado todos os códigos em um array (basicamente todos eles juntos, separados por vírgula):

O problema é que muitas plataformas não disponibilizam o SKU do produto no carrinho dessa forma.
Elas geram “arrays” com todos os dados dos produtos, não apenas os códigos…
Se no seu Data Layer já tiver o “google_tag_params”, então provavelmente o campo de SKU já estará correto, basta pular para a parte da criação da variável com o valor total do carrinho.
Portanto, se o seu site não tem um campo conténdo apenas os SKUs no Data Layer nem em variável JavaScript, nós teremos que criar um array na mão…
Primeiramente, localize no Data Layer ou em uma variável javascript onde está sendo disponibilizado o código do produto.
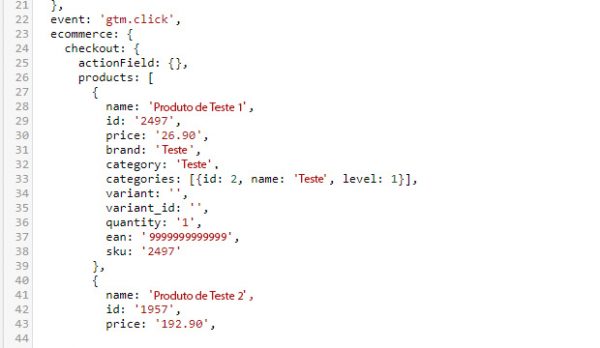
Provavelmente você deverá achar os dados dos produtos informados como abaixo:
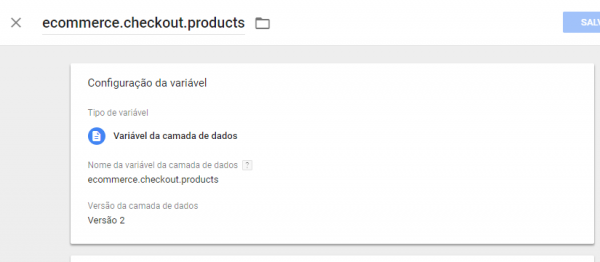
Nesse caso, ao invés de criarmos uma variável com o código do produto (ecommerce.checkout.products.id), precisaremos criar uma variável com todos os dados dos produtos (ecommerce.checkout.products), do contrário seria enviado apenas o SKU do primeiro produto no evento.
Agora precisamos recorrer a um pouco de programação para criar o “array” contendo apenas os códigos dos produtos. Mas não se preocupe é bem simples!
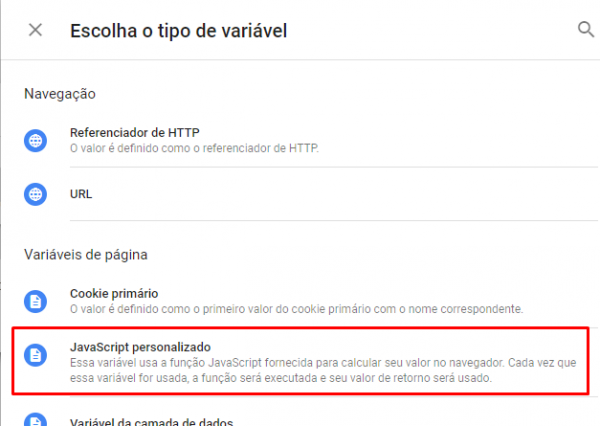
Crie uma nova variável e dessa vez selecione a opção “JavaScript personalizado”:
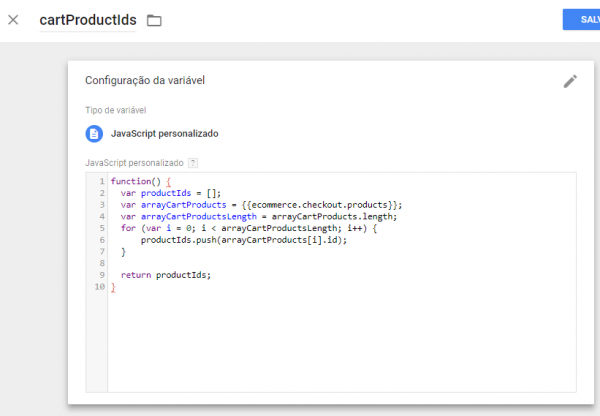
Cole o seguinte código:
function() {
var productIds = [];
var arrayCartProducts = {{ecommerce.checkout.products}};
var arrayCartProductsLength = arrayCartProducts.length;
for (var i = 0; i < arrayCartProductsLength; i++) {
productIds.push(arrayCartProducts[i].id);
}return productIds;
}
Substitua o nome da variável “{{ecommerce.checkout.products}}” pelo nome da variável que você criou com os dados dos produtos (caso você tenha usado outro nome).
Salve a variável e em seguida clique em “Atualizar” no modo de pré-visualização do GTM, para que essas mudanças sejam aplicadas no modo de “debugging”.
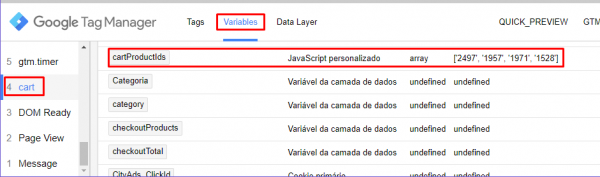
Agora acesse o carrinho de compras e verifique na aba “Variables” do “debugging” do GTM se a variável recém criada está exibindo o código de todos os produtos:

Nota: Para ver as variáveis você precisa selecionar algum evento no menu à esquerda, pois a aba “Summary” nunca exibe nenhuma variável.
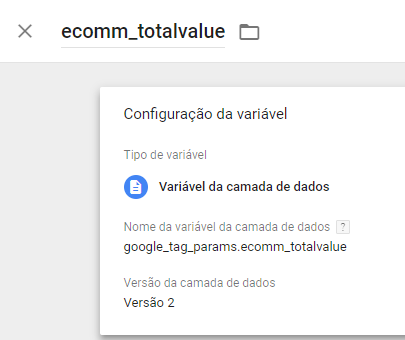
Com a variável do código do produto sendo gerada corretamente, basta criarmos uma variável para armazenar o valor total do carrinho.
O procedimento será o mesmo que você usou para criar a variável com o código do produto: procure o valor total do carrinho no Data Layer ou em uma variável javascript.
Após localiza-la, crie a variável no GTM:
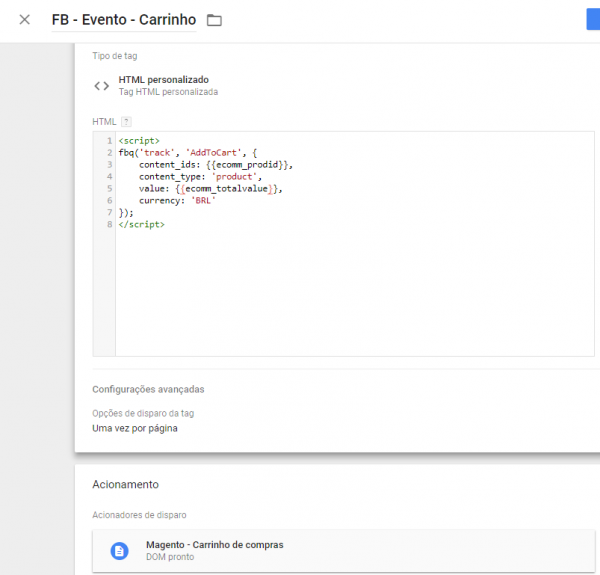
E por fim crie a tag do evento de visualização do carrinho com o seguinte código HTML:
<script>
fbq(‘track’, ‘AddToCart’, {
content_ids: {{ecomm_prodid}},
content_type: ‘product’,
value: {{ecomm_totalvalue}},
currency: ‘BRL’
});
</script>*Altere no código os nomes {{ecomm_prodid}} e {{ecomm_totalvalue}} para os nomes que você usou ao criar essas variáveis (caso tenha usado um nome diferente).
A tag deve ficar assim:
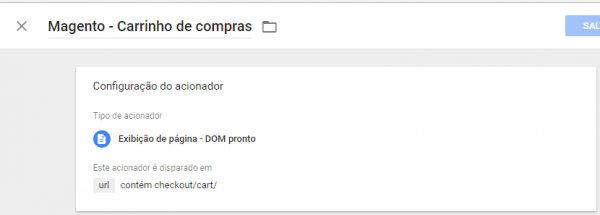
Não esqueça de personalizar o gatilho, criando um acionador para disparar a tag apenas na página do carrinho (use a mesma lógica da criação do acionador da página do produto).
Vejam um exemplo de configuração desse acionador:
Nota: O ideal mesmo seria que o evento disparasse apenas ao clicar no botão de “adicionar ao carrinho” na página do produto. Porém para tornar o procedimento mais simples, pode ser configurado para disparar sempre que a página do carrinho for acessada (não há grandes problemas quanto a isso).
Por fim, publique as alterações no Google Tag Manager.
Em seguida inclua alguns itens no carrinho de compras do site e valide no Pixel Helper se o evento disparou corretamente:
Garanta que tenha dado “match” em todos os produtos!
4. Criação do Evento de Início de Checkout (InitiateCheckout)
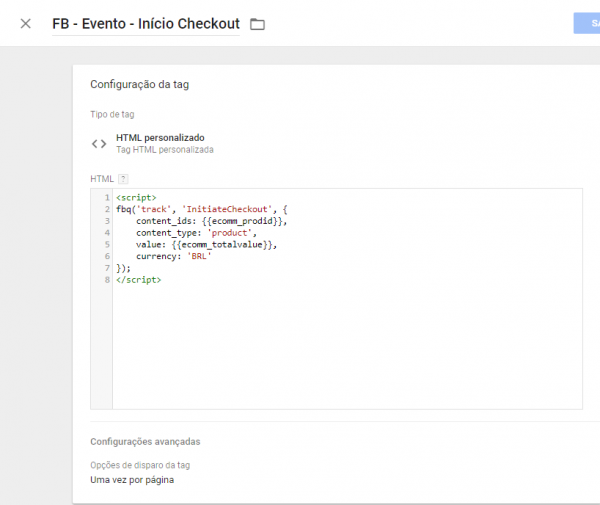
Aqui você deve utilizar a mesma lógica que usamos no evento de adição ao carrinho (AddToCart) a única diferença será o conteúdo da tag:
<script>
fbq(‘track’, ‘InitiateCheckout’, {
content_ids: {{ecomm_prodid}},
content_type: ‘product’,
value: {{ecomm_totalvalue}},
currency: ‘BRL’
});
</script>
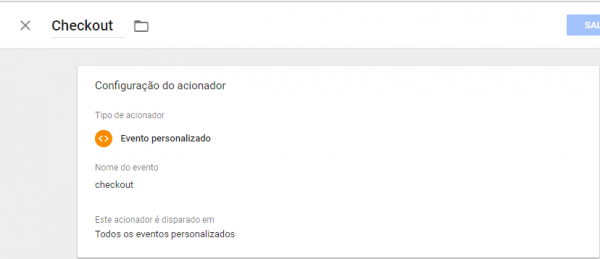
E o acionador, que você deverá configurar para disparar na página do checkout. Veja um exemplo:
5. Criação do Evento de Conversão (Purchase)
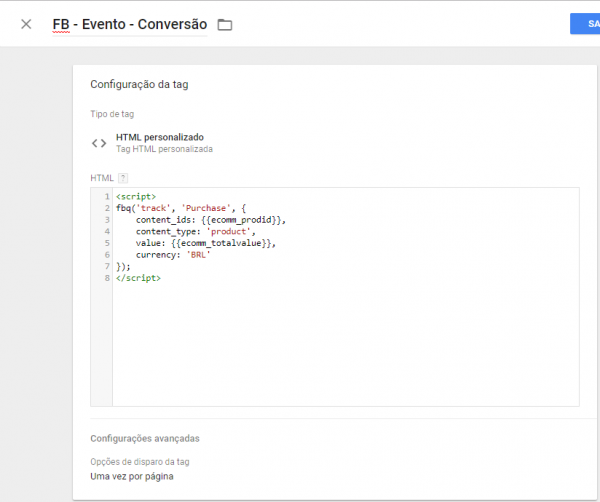
Novamente, use o mesmo procedimento usado para criação do evento de adição ao carrinho (AddToCart), mudando apenas o conteúdo da tag:
<script>
fbq(‘track’, ‘Purchase’, {
content_ids: {{ecomm_prodid}},
content_type: ‘product’,
value: {{ecomm_totalvalue}},
currency: ‘BRL’
});
</script>
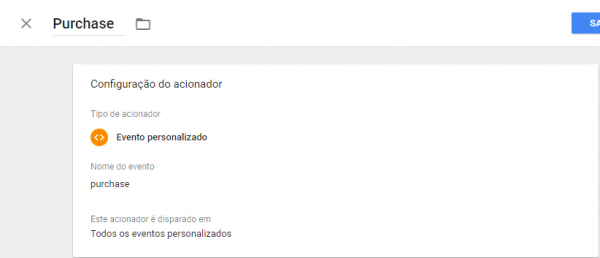
E o acionador, que deverá ser configurado para disparar na página de sucesso. Veja um exemplo:
Conclusão
Existem outros eventos além dos que eu listei aqui, que também podem ser usados por uma loja virtual. Exemplos:
- Busca no site: Search
- Nova assinatura de newsletter ou envio de formulário de contato: Lead
- Novo cadastro: Complete Registration
- Preenchimento de informações de pagamento no checkout: Add Payment Info
- Adição de item na lista de desejos: Add to Wishlist
Porém eles são menos importantes para uma estratégia de recuperação, por isso ficaram fora do escopo desse tutorial.
De qualquer modo, acredito que com os conhecimentos obtidos nesse tutorial, você será capaz de configura-los sem grandes dificuldades 🙂
Por hoje é isso, espero que eu tenha sido feliz na difícil tarefa de elaborar um tutorial para leigos sobre como configurar o pixel do Facebook em qualquer plataforma.
Conta aí nos comentários se você conseguiu configurar o pixel no seu site e se precisar de ajuda não hesite em me contatar 🙂
See ya!